Fireworks制作晶莹剔透的质感按钮ICON教程_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:使用Fireworks也能为黑白照片上色Fireworks功能你知道吗?其实也可以为黑白照片上色,不相信吗?一起来试试吧!在Fireworks中打开一张黑白图,然后用魔术棒工具做选区,在Xtra/Adjustcolor/Hue
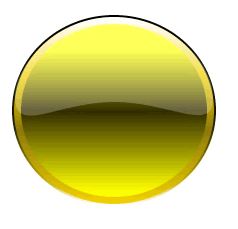
一组按钮效果:

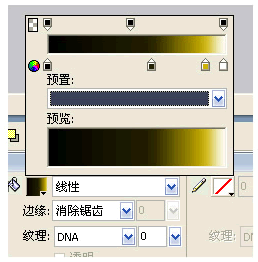
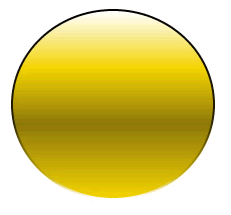
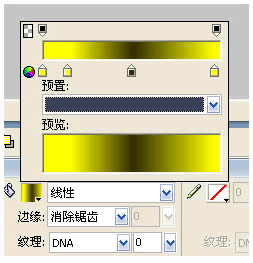
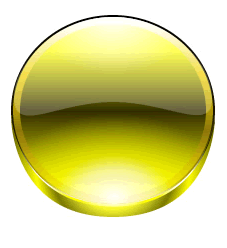
第一步、画一个略扁的圆,线形垂直填充。


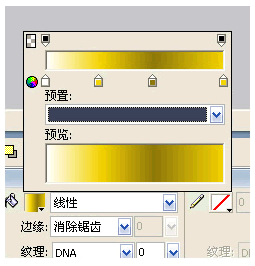
第二步、复制这个圆,并且长和宽各减少4个像素,线形垂直填充。


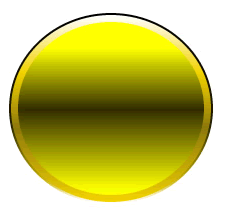
第三步、再次复制这个圆,并且长和宽个减少18个像素,线形垂直填充。


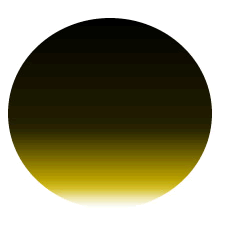
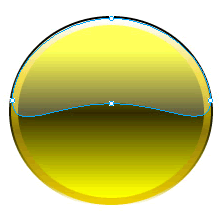
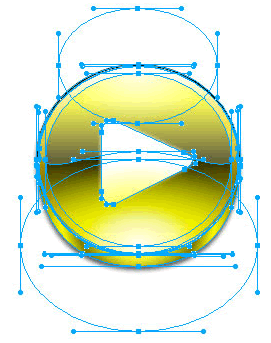
第四步、继续复制这个圆,用钢笔工具调整到下图外形,线形填充100%~20%,透明度40%。


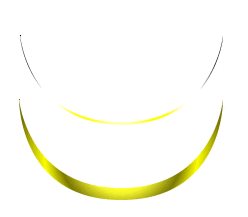
第五步、用钢笔画出下面两个部分,耐心点调整放置于椭圆的下方形成3D效果。


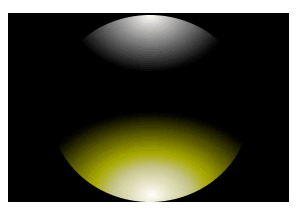
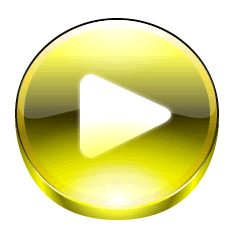
第六步、要害的质感高光制作:用通常的上下两个椭圆组合而成,用蒙板遮盖掉多余部分,注重颜色搭配。


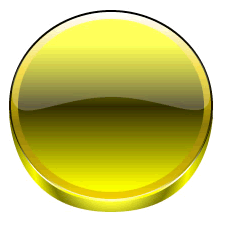
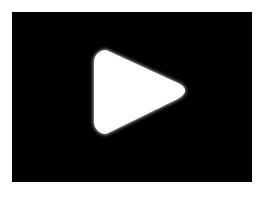
第七步、这个外形随便你了:投影,距离0,白色100%


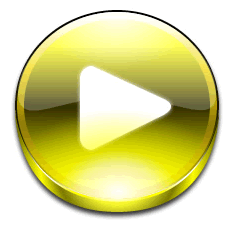
第八步、最后把所有的组合起来,加上投影柔化4,距离4,角度270,黑色80%。


分享:Fireworks教程:光芒四射之殊途同归类似这样的背景光线效果近来在很多网站广告和海报上频频出现,尤其配合粗体文字能起到烘托主题的作用,搭配插画风格的人物或产品也极具时尚气息。这种放射状的
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks制作晶莹剔透的质感按钮ICON教程
 。
。