Fireworks制作超级光线水晶球_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:EyeCandy滤镜打造旋转立体四叶草动画完成效果如图。 效果图 Png图 1. Fireworks中新建一个150*100px大小的画布,用星型工具画一个四叶草图案,为它加一个纯色阴影滤镜。 按F8转换为动画元件,设为用21帧转过360度。不要忘了在帧面板中删除掉帧21。然后选中帧1。 图1 2. 这一步是核心效果。为这个动画实例
最终效果:

图1
下面开始制作。
1、创建一个画布,然后在中间位置绘制一个圆形。

图2
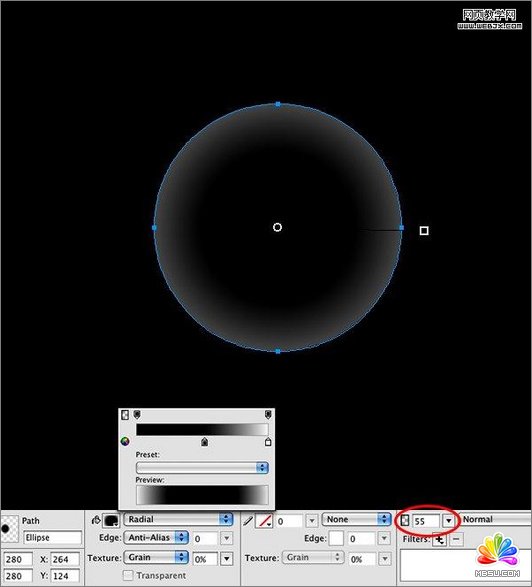
2、用中间黑色,四周白色进行渐变填充,白色设置透明度为55%。

图3
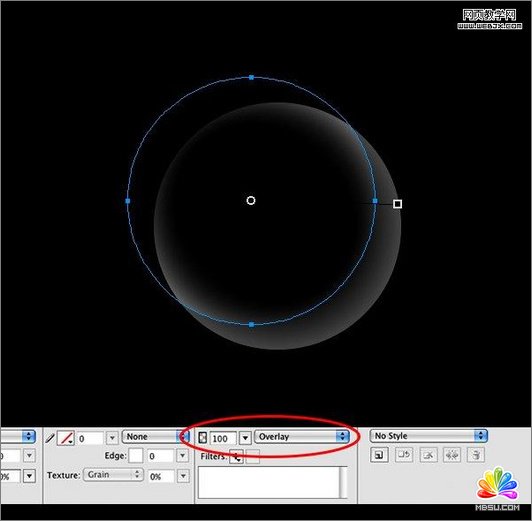
3、我们复制一个圆,然后调整位置,设置图层模式为叠加。

图4
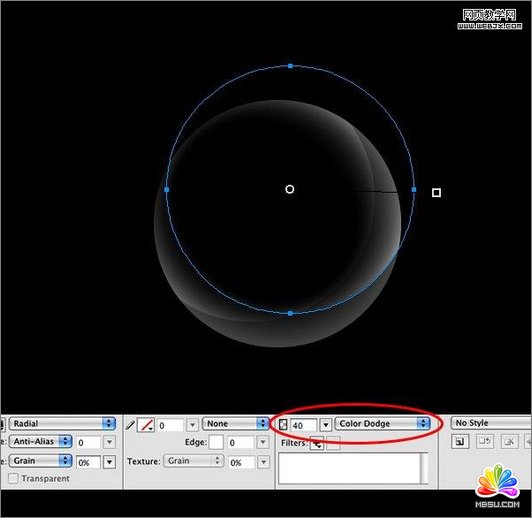
4、再次复制一个圆,然后模式调整为颜色减淡,透明度设置为 40%。

图5
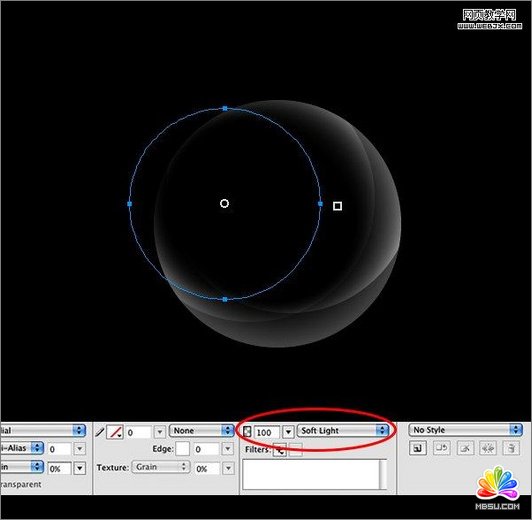
5、复制圆,然后调整模式为柔光,透明度为100%。

图6
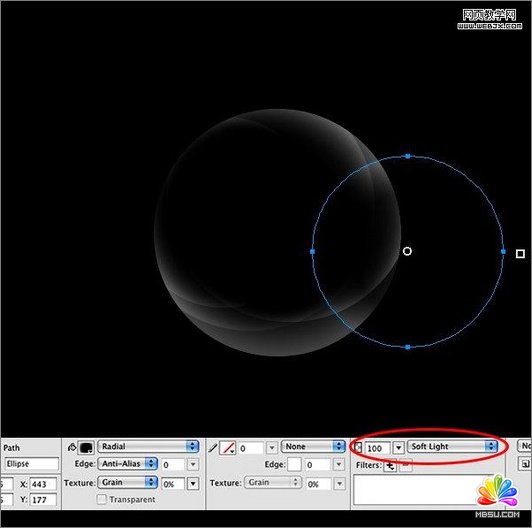
6、拷贝粘贴圆,调整位置到右侧。

图7
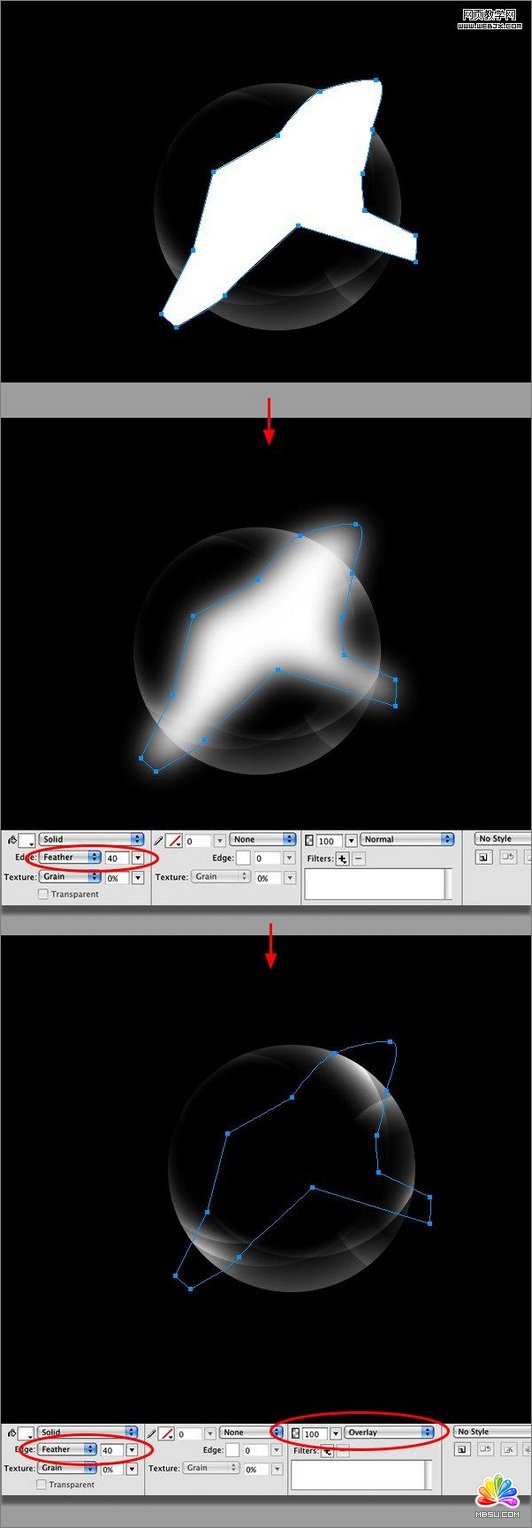
7、下面添加光线。绘制一个多边形,羽化为40模式调整为叠加,复制并且加亮光线。

分享:教你Fireworks使用切片工具副标题#e# 在fireworks或者是photoshop中设计好的网页效果图,需要导入到Dreamweaver中进行排版布局。在导入到Dreamweaver之前,可以使用Fireworks对效果图进行切片和优化,然后才能够把优化好的切片输出到Dreamweaver的站点中进行布局。切片的目的是为了获得图像素材,
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks制作超级光线水晶球
 。
。