DIV CSS布局入门示例(四)页面顶部列表_DIV+CSS实例
教程Tag:暂无Tag,欢迎添加,赚取U币!
四、页面顶部 列表<li>制作菜单
开始此节的学习前,请确认你已经参照之前的几节内容写入了DIV、CSS到index.htm和css.css文件中。
这一节我将告诉大家如何用列表<li>来制作菜单。

以上是这部分的结构,有关于<ul></ul>、<li></li>这两个HTML元素大家自己去参考相关的内容吧,它们最主要的作用就是在HTML中以列表的形式来显示一些信息。
还有一点需要大家一定要分清楚的,当在HTML中定义为id="divID"时,在CSS对应的设置语法则是#divID{} ,假如在HTML中定义为class="divID"时,则在CSS中对应的设置语法是.divID。
假如id="divID"这个层中包括了一个<img></img>,则这个img在CSS中对应的设置语法应该是#divID img {},同样,假如是包含在class="divID"这个层中时,则设置语法应该是.divID img {},这一点希望大家要分清楚了。
另外,HTML中的一切元素都是可以定义的,例如table、tr、td、th、form、img、input...等等,假如你要在CSS中设置它们,则直接写入元素的名称加上一对大括号{}就可以了。所有的CSS代码都应该写在大括号{}中。
按照上面的介绍,我们先在css.css中写入以下代码:
解释一下:
#menu ul {list-style:none;margin:0px;}
list-style:none,这一句是取消列表前点,因为我们不需要这些点。
margin:0px,这一句是删除UL的缩进,这样做可以使所有的列表内容都不缩进。
#menu ul li {float:left;}
这里的 float:left 的左右是让内容都在同一行显示,因此使用了浮动属性(float)。
到这一步,建议大家先保存预览一下效果,我们再添加下面的内容,效果如下:

这时,列表内容是排列在一行,我们在#menu ul li {}再加入代码margin:0 10px:
margin:0 10px的作用就是让列表内容之间产生一个20像素的距离(左:10px,右:10px),预览的效果如下:

现在,雏形已经出来了,我们再来固定菜单的位置,把代码改成如下:
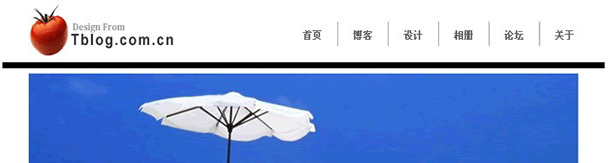
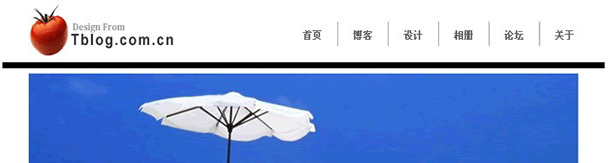
这时,位置已经确定了,可是构思图中,菜单选项之间还有一条竖线,怎么办呢?
别忘了,我们早就已经留好了一个空的<li class="menuDiv"></li>,要想加入竖线就使用它了。
按照上面说的方法,我们再添加以下代码:
保存预览一下,竖线是否已经出来了?关于这段代码就不多讲了,应该是很轻易理解的。

不过,菜单选项的文字却在顶部,我们再修改成以下代码:
关于display:block;line-height:28px大家可以去参阅一下手册,我就不多讲了。
效果基本上已经实现了,剩下的就是修改菜单的超链接样式,在css.css中添加以下代码:
这个也不多说了,没什么好说的了,最后的效果如下:

开始此节的学习前,请确认你已经参照之前的几节内容写入了DIV、CSS到index.htm和css.css文件中。
这一节我将告诉大家如何用列表<li>来制作菜单。

示例代码 [www.mb5u.com]
<div id="menu">
<ul>
<li><a href="#">首页</a></li>
<li class="menuDiv"></li>
<li><a href="#">博客</a></li>
<li class="menuDiv"></li>
<li><a href="#">设计</a></li>
<li class="menuDiv"></li>
<li><a href="#">相册</a></li>
<li class="menuDiv"></li>
<li><a href="#">论坛</a></li>
<li class="menuDiv"></li>
<li><a href="#">关于</a></li>
</ul>
</div>
<ul>
<li><a href="#">首页</a></li>
<li class="menuDiv"></li>
<li><a href="#">博客</a></li>
<li class="menuDiv"></li>
<li><a href="#">设计</a></li>
<li class="menuDiv"></li>
<li><a href="#">相册</a></li>
<li class="menuDiv"></li>
<li><a href="#">论坛</a></li>
<li class="menuDiv"></li>
<li><a href="#">关于</a></li>
</ul>
</div>
以上是这部分的结构,有关于<ul></ul>、<li></li>这两个HTML元素大家自己去参考相关的内容吧,它们最主要的作用就是在HTML中以列表的形式来显示一些信息。
还有一点需要大家一定要分清楚的,当在HTML中定义为id="divID"时,在CSS对应的设置语法则是#divID{} ,假如在HTML中定义为class="divID"时,则在CSS中对应的设置语法是.divID。
假如id="divID"这个层中包括了一个<img></img>,则这个img在CSS中对应的设置语法应该是#divID img {},同样,假如是包含在class="divID"这个层中时,则设置语法应该是.divID img {},这一点希望大家要分清楚了。
另外,HTML中的一切元素都是可以定义的,例如table、tr、td、th、form、img、input...等等,假如你要在CSS中设置它们,则直接写入元素的名称加上一对大括号{}就可以了。所有的CSS代码都应该写在大括号{}中。
按照上面的介绍,我们先在css.css中写入以下代码:
示例代码 [www.mb5u.com]
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;}
#menu ul li {float:left;}
解释一下:
#menu ul {list-style:none;margin:0px;}
list-style:none,这一句是取消列表前点,因为我们不需要这些点。
margin:0px,这一句是删除UL的缩进,这样做可以使所有的列表内容都不缩进。
#menu ul li {float:left;}
这里的 float:left 的左右是让内容都在同一行显示,因此使用了浮动属性(float)。
到这一步,建议大家先保存预览一下效果,我们再添加下面的内容,效果如下:

这时,列表内容是排列在一行,我们在#menu ul li {}再加入代码margin:0 10px:
示例代码 [www.mb5u.com]
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;margin:0 10px}
#menu ul li {float:left;margin:0 10px}
margin:0 10px的作用就是让列表内容之间产生一个20像素的距离(左:10px,右:10px),预览的效果如下:

现在,雏形已经出来了,我们再来固定菜单的位置,把代码改成如下:
示例代码 [www.mb5u.com]
#menu {padding:20px 20px 0 0}
/*利用padding:20px 20px 0 0来固定菜单位置*/
#menu ul {float:right;list-style:none;margin:0px;}
/*添加了float:right使得菜单位于页面右侧*/
#menu ul li {float:left;margin:0 10px}
/*利用padding:20px 20px 0 0来固定菜单位置*/
#menu ul {float:right;list-style:none;margin:0px;}
/*添加了float:right使得菜单位于页面右侧*/
#menu ul li {float:left;margin:0 10px}
这时,位置已经确定了,可是构思图中,菜单选项之间还有一条竖线,怎么办呢?
别忘了,我们早就已经留好了一个空的<li class="menuDiv"></li>,要想加入竖线就使用它了。
按照上面说的方法,我们再添加以下代码:
示例代码 [www.mb5u.com]
.menuDiv {width:1px;height:28px;background:#999}
保存预览一下,竖线是否已经出来了?关于这段代码就不多讲了,应该是很轻易理解的。

不过,菜单选项的文字却在顶部,我们再修改成以下代码:
示例代码 [www.mb5u.com]
#menu ul li {float:left;margin:0 10px;display:block;line-height:28px}
关于display:block;line-height:28px大家可以去参阅一下手册,我就不多讲了。
效果基本上已经实现了,剩下的就是修改菜单的超链接样式,在css.css中添加以下代码:
示例代码 [www.mb5u.com]
#menu ul li a:link,#menu ul li a:visited {font-weight:bold;color:#666}
#menu ul li a:hover{}
#menu ul li a:hover{}
这个也不多说了,没什么好说的了,最后的效果如下:

相关DIV+CSS实例:
- 相关链接:
- 教程说明:
DIV+CSS实例-DIV CSS布局入门示例(四)页面顶部列表
 。
。