CSS菜单:基本横向菜单效果超炫_DIV+CSS实例
教程Tag:暂无Tag,欢迎添加,赚取U币!
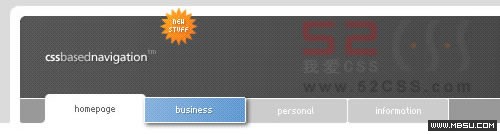
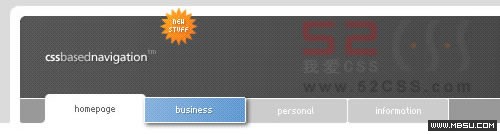
在CSS网页布局中,我们比较头疼的问题就是如何制作质量高的CSS菜单。今天我们向大家介绍一个实例。这是一位国外高手nundroo制作的,下面是此菜单的效果图:

我们看此菜单的xhtml代码:
xhtml代码非常简洁,就是一个无序列表UL。重点在于应用CSS对其表现进行控制与设置。
我们看CSS代码:
查看最终的运行效果:

我们看此菜单的xhtml代码:
示例代码 [www.mb5u.com]
<ul>
<li id="bu1"><a href="#"><span>homepage</span></a></li>
<li id="bu2"><a href="#"><span>business</span></a></li>
<li id="bu3"><a href="#"><span>personal</span></a></li>
<li id="bu4"><a href="#"><span>information</span></a></li>
</ul>
<li id="bu1"><a href="#"><span>homepage</span></a></li>
<li id="bu2"><a href="#"><span>business</span></a></li>
<li id="bu3"><a href="#"><span>personal</span></a></li>
<li id="bu4"><a href="#"><span>information</span></a></li>
</ul>
xhtml代码非常简洁,就是一个无序列表UL。重点在于应用CSS对其表现进行控制与设置。
我们看CSS代码:
示例代码 [www.mb5u.com]
body {
margin: 26px;
padding: 0;
background: #fff url(back.png) no-repeat;
}
span {
display: none;
}
ul {
position: relative;
width: 800px;
background: url(bg_nav.png) no-repeat;
height: 113px;
list-style-type: none;
margin: 0;
padding: 0;
}
li#bu1 a, li#bu2 a, li#bu3 a, li#bu4 a {
background: transparent;
position: absolute;
width: 110px;
height: 32px;
bottom: 0;
text-decoration: none;
}
/* adjusted values for IE6 */
* html*li#bu1 a, * html*li#bu2 a, * html*li#bu3 a, * html*li#bu4 a { bottom: -1px; }
li#bu1 a { left: 21px; }
li#bu2 a { left: 122px; background: url(business_hover.gif) 0 0 no-repeat; }
li#bu3 a { left: 223px; background: url(personal_hover.gif) 0 0 no-repeat; }
li#bu4 a { left: 324px; background: url(information_hover.gif) 0 0 no-repeat; }
li#bu2 a:hover, li#bu3 a:hover, li#bu4 a:hover { background-position: 0 -32px; }
margin: 26px;
padding: 0;
background: #fff url(back.png) no-repeat;
}
span {
display: none;
}
ul {
position: relative;
width: 800px;
background: url(bg_nav.png) no-repeat;
height: 113px;
list-style-type: none;
margin: 0;
padding: 0;
}
li#bu1 a, li#bu2 a, li#bu3 a, li#bu4 a {
background: transparent;
position: absolute;
width: 110px;
height: 32px;
bottom: 0;
text-decoration: none;
}
/* adjusted values for IE6 */
* html*li#bu1 a, * html*li#bu2 a, * html*li#bu3 a, * html*li#bu4 a { bottom: -1px; }
li#bu1 a { left: 21px; }
li#bu2 a { left: 122px; background: url(business_hover.gif) 0 0 no-repeat; }
li#bu3 a { left: 223px; background: url(personal_hover.gif) 0 0 no-repeat; }
li#bu4 a { left: 324px; background: url(information_hover.gif) 0 0 no-repeat; }
li#bu2 a:hover, li#bu3 a:hover, li#bu4 a:hover { background-position: 0 -32px; }
查看最终的运行效果:
代码调试框 [www.mb5u.com]
相关DIV+CSS实例:
- 相关链接:
- 教程说明:
DIV+CSS实例-CSS菜单:基本横向菜单效果超炫
 。
。