FW制作透明立体网格效果_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:FW MX 2004为卡通图片添活力三、制作动画效果 1.在子窗口轮番显示活动图片 新增加一个图层,把它放在主图层的下面,然后按“Ctrl R”快捷键将前面制作好的四合一图片导入场景,调整活动图片的位置,将活动图片左边第一个图形放到前面打开的椭圆窗口中心(图3)。 按“Ctrl F8”快捷键将它转换为元

简单的步骤一样可以做出简洁漂亮的效果。今天我们用Fireworks来制作一个透明立体网格效果。
制作步骤如下。
1、在Fireworks中新建文件,大小为50*50。
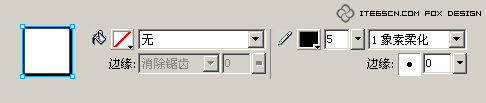
2、选取矩形工具,绘制一个50*50大小的正方形,填充及描边笔触设置如图。

3、将绘制好的图形保存为PNG或GIF文件,取名为“网格.png”备用。
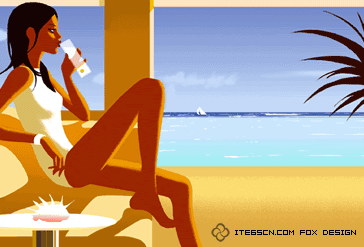
4、打开一副素材图片。

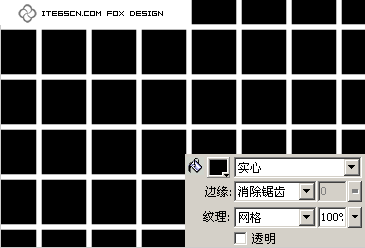
5、在图片上方绘制一个略大于图像并覆盖整个画布的矩形框。在属性面板上,选择填充纹理为“其他...”,在弹出的文件浏览框中选择刚才保存好的“网格.png”文件。

6、设置其他填充选项如图所示。

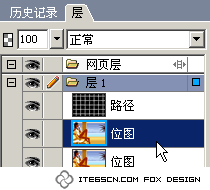
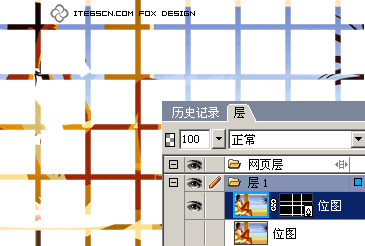
7、打开层面板,将素材位图克隆一份(Ctrl Shift D)。

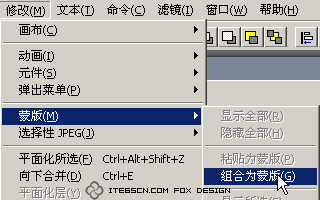
[page] 8、同时选中矩形路径和上层的位图对象,选择菜单“修改|蒙版|组合为蒙版”命令,组成遮罩组。

9、此时假如隐藏位于底层的位图对象,将会看到遮罩得到的图形效果。

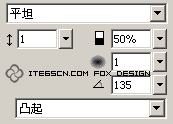
10、对遮罩组对象应用“斜角和浮雕|内斜角”效果,特效参数设置如图。

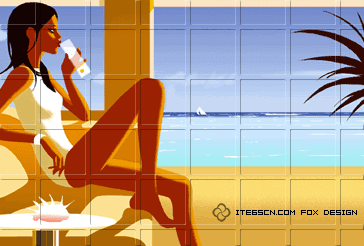
11、取消底层位图对象的隐藏属性,得到最终的透明立体网格效果。

PNG源文件下载:

分享:FW MX 2004为卡通图片添活力(三)在主图下面新建一个图层,将眼睛动画元件拖到场景里加菲猫眼睛的位置。由于原图的眼睛部分是不透明的,我们使用橡皮工具将眼眶里的颜色仔细地去除后,就会看见原来的眼睛已经被我们添加进去的眼睛动画元件代替了。在这里需要结合每一帧的效果预览,仔细地移动和旋转眼
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-FW制作透明立体网格效果
 。
。