Fireworks 绘制立体文字图标(2)_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks也玩通道!很久以来,Fireworks一直因为没有通道功能,为不少惯用photoshop抠图的用户诟病,经过对Photoshop和Fireworks的对比研究,本人终于不必一边用Fireworks做网页
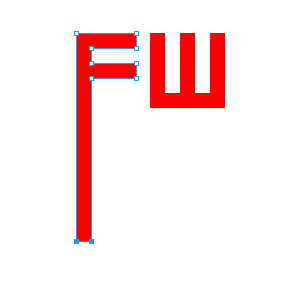
按键盘上的向下箭头,将两个节点往下移动一段距离,将F字母下方部分拉长:

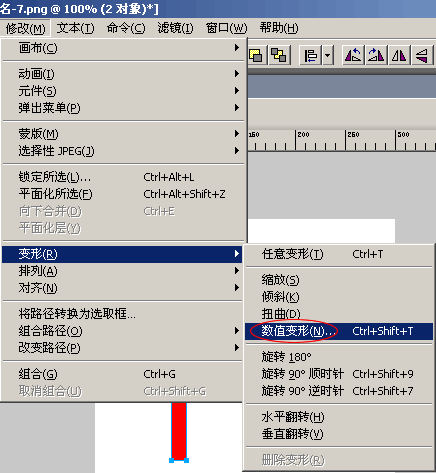
全选,修改菜单——变形——数值变形:

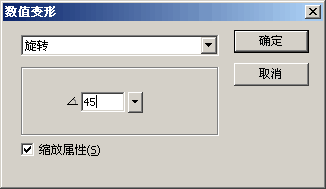
在打开数值变形对话框中选择旋转,旋转45度:

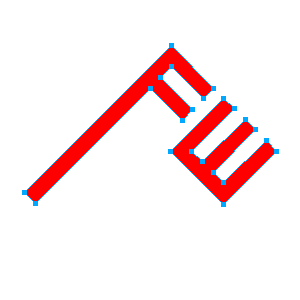
旋转角度后如下图所示:

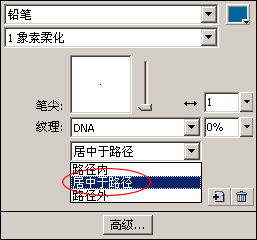
选取转换后的路径,在笔触选项里选择“居中于路径”:

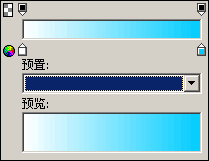
全选,修改菜单——组合路径——联合,联合后设置渐变填充如下图所示:(联合的目的是设置渐变时方便统一改变方向)

剑气凌人组织了Fireworks图标接龙活动,随手就做了一个,有会员问如何做的,今天有空把教程写出来了。第一次写这么完整的教程,哈哈。
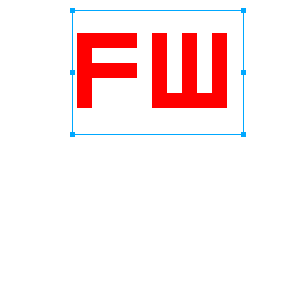
建立画布什么的就不说了,首先把文字输入进去:选择文字工具,输入文字FW,选取04b_03b字体,字号看你的需要来选择,教程里所选的是120PX:

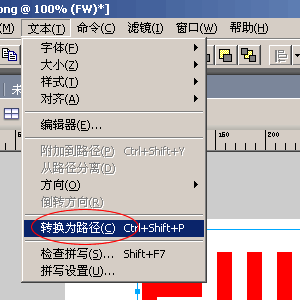
选取输入的文字,文本菜单——转换为路径:

取消群组:

分享:Fireworks8绘制神秘的太空星球工具:Fireworks8.0滤镜:EyeCANDAY4000(汉化版),Fireworks自带的Edges滤镜,Alineskinxenofex2(汉化版)[注:除了Edges滤镜,其他滤镜则需另行安装
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks 绘制立体文字图标(2)
 。
。