Fireworks绘制精致三维仿真金属小球_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks去照片红眼功能使用详解*简介*FireworksMX2004版本新增一个移除相片红眼效果的工具。该工具作用于选定范围内移除特定区域的红色暗影,代之以灰黑之间的自然色彩。*使用红眼移
用 fireworks 画这类的东西,其实不难,只需要仔细的观察,还有一点点的耐心。当初收录这个教程的时候,我没有怀疑其真实性,因为我们每个人都能做到。那好,我们开始我们的fireworks 仿真绘画的第一步吧。画一个金属球。
前言:因为大部分朋友没有学习过素描,也没有具体观察事物的习惯。所以我们在画之前要说明一下金属绘画的重点,金属的特点是明暗差别大,高光是体现质感的重要部分,另外反光也会比较的亮。假如研究过日本圣斗士盔甲插图的人,应该会有更多的感受和窍门。最后球形的明暗特点也是大家在画画之前需要观察的。
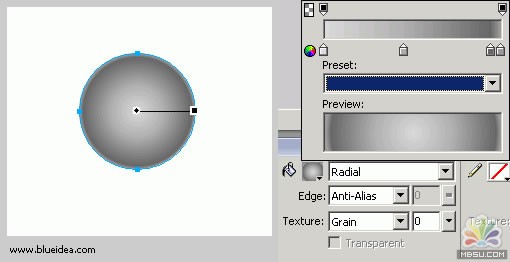
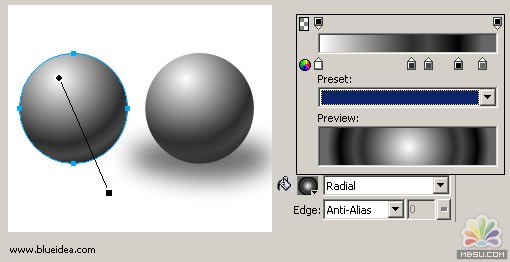
第一步:画出底色
选择圆形工具,按住shift 键,在画面中,画一个正圆形,然后选择填充工具,在属性面板上,把填充方式改为 radial,并且编辑填充样式如图,这个填充样式包括四个控制颜色点,具体的制作你的填充样式,是你仿真成功的要点。我这个样式的主要功能是打出底色,并且把小球的反光也铺出来。

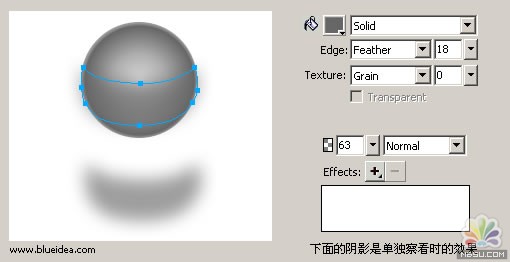
第二步,增加暗部
复制一个圆,利用路径编辑工具,还有路径的组合、打孔、交集,剪除等命令,制作一个如下的外形,并给予如图所示的填充,并且放到所示位置。这一步的要点是,熟练的使用路径工具和命令,得到自己想要的外形,并给予合适的填充。注重feather的参数,还有透明度的选择。

叠加第二层暗部

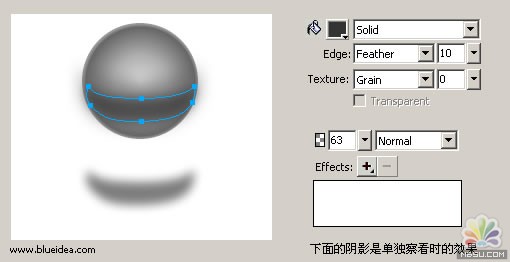
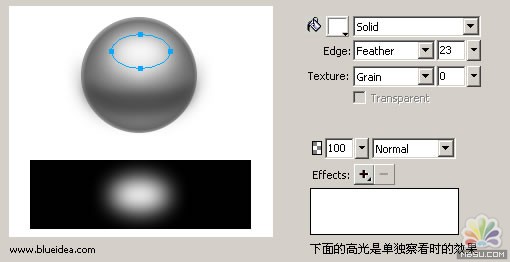
第三步,增加高光部分
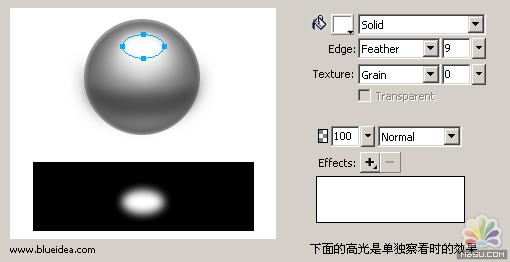
和暗部的处理一样,只是这次我们的外形不那么麻烦,画椭圆就行了,注重的要点,仍然是高光的 feather。叠加的层数越多,你的东西就会越细腻,但要注重你所表现的东西主题,有时太细,就会失去质量和力度,行业术语就是油了。另外,还有一句话,我觉得也是很精辟的,“高光决定质感”,大家仔细观察高光的外形、过渡。

叠加高光



第五步,固定外形
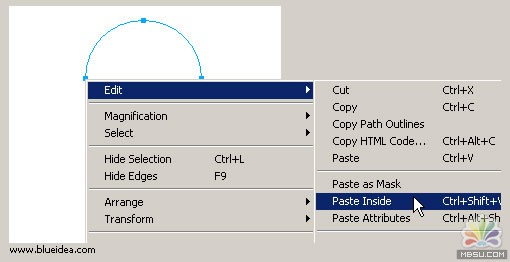
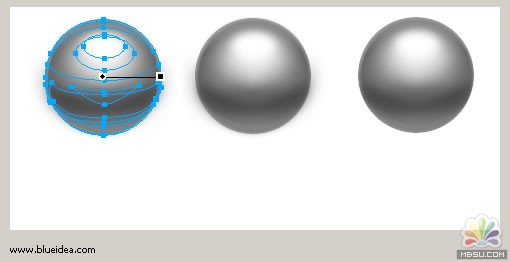
大家注重到 feather的使用,往往会有超出小球的或者其固有外形的时候,这时候,合理的运用Mask就很重要了,在 fireworks里,我们可以简单理解为,粘贴到物体内。
全选所有的元素,ctrl G ,组合成一个物体,复制等大的一个圆,填充和填边都为无,放在最上面,剪切组合的小球,在新复制的圆上右键,选择 paste inside

看一下组合前后的不同变化

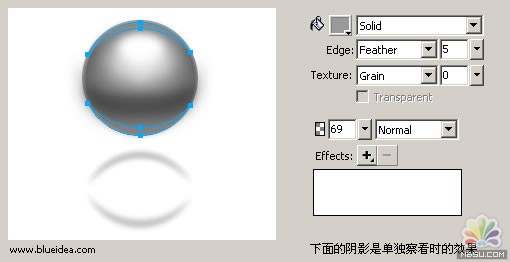
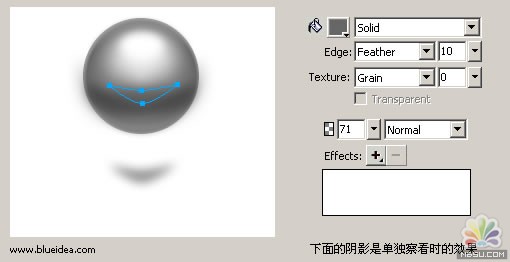
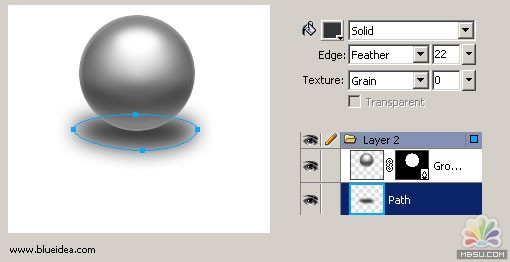
第六步,增加投影
投影在绘画中,是非常重要的,在平面上表现立体外形,这个要素也很重要,可以说投影决定了物体的外形,也决定了光源的位置,还有光源的状态。大家可以观察一下,同一物体在日光灯、白炽灯、太阳光下,投影的不同感觉,还有不同外形的投影。

好了,我们的仿真小球就做完了,假如大家有什么仿真作品和经验教程,也欢迎发表。
最后想再告诉大家一个简便的方法,虽然效果差一点,但只需要画圆填充就行了,大家可以在中间体会过渡填充工具的重要性。

分享:Fireworks 的文字效果总结总结之一:模拟别人的效果1.找到其他站的一些不错的效果,把图保存下来(保存不了的截图也好)。2.打开FW,把图文放大数倍,看清文字到底有些什么效果。非
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks绘制精致三维仿真金属小球
 。
。