Fireworks 制作精细PC图标_Fireworks教程
推荐:用Fireworks8做个符合web标准的弹出菜单Fireworks8做下拉菜单的功能较上一版本有很大程度 的增强,并开始兼容web标准,代码也减少了很多,JS从原来的30多K降到现在的2K,可访问性:IE、Firefox、Opera。 1.新建文件,做几个按钮,这部分相信大家都会做. 2.在按钮上点左键,在弹出菜单上选添加弹出菜单,会出现如
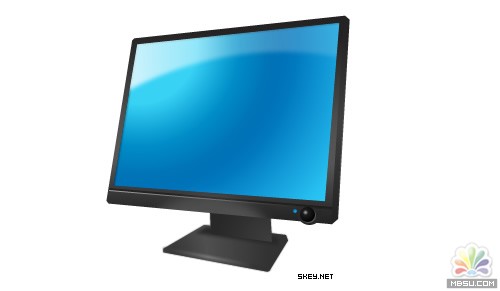
先奉上效果图:

基本步骤:
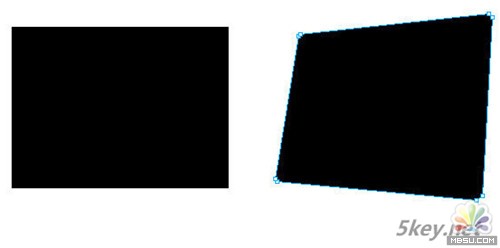
1. 绘制一个矩形,并通过部分选取工具调节节点。为增加立体效果,每个角均通过钢笔工具增加为2个节点

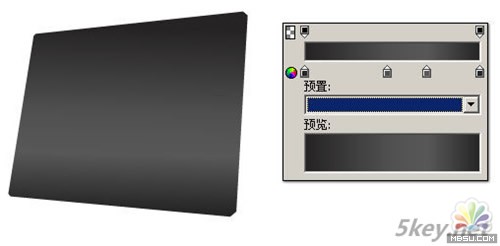
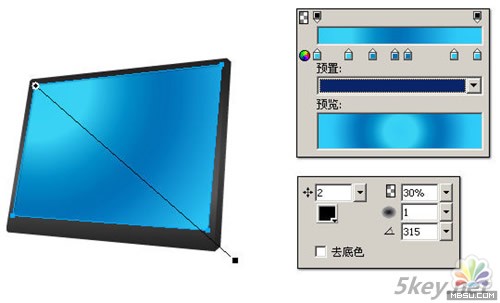
2. 给矩形添加渐变效果

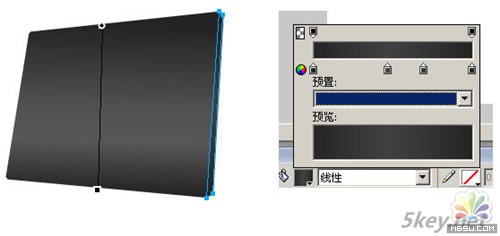
3. 再给右边的矩形添加渐变效果

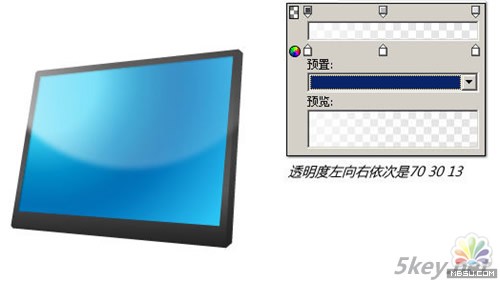
4. 复制矩形并缩小,作为内框屏幕,实用发射性渐变,添加内部阴影

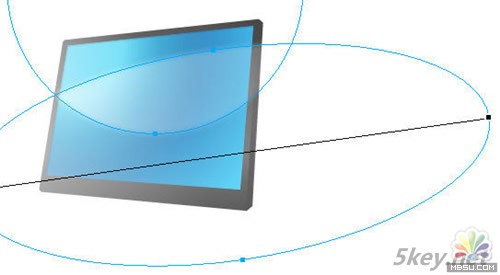
5. 制作屏幕高光效果,绘制一个圆形,设置线性渐变,羽化为6

6. 再画一个大的圆,用来切掉我们不需要的部分,选择两个路径,修改-组合路径-打孔

7. 得到如下路径,然后使用蒙板得到我们需要的内框屏幕,选择蓝色内框屏幕,复制,选择刚才得到的白色渐变路径,反键-编辑-粘贴为蒙板,得到如下效果

8. 绘制两条斜线,制作屏幕下方立体效果

9. 使用上述高光绘制方式制作屏幕下方高光效果

10. 使用放射性渐变绘制显示器开关按钮。并复制一个浅灰色的圆形放在按钮下,产生立体效果

11. 利用矩形工具绘制底座支撑轴。并使用线性渐变填充

12. 利用矩形工具绘制底座,使用钢笔工具增加节点并调整。使用放射性渐变填充

13. 利用矩形工具绘制高3像素的矩形使用放射性渐变填充,绘制底座高光效果

分享:Fireworks轻松绘制简单卡通海景画本教程主要通过Fireworks绘制一幅卡通海景画的过程来教大家如何运用基本的工具来表现清新的画面效果。 学习要点:Fireworks钢笔工具中ALT键的运用、纹理运用、减淡工具、橡皮工具 1.新建340*580像素白色画布,天空为340*400像素矩形,顶部与画布对齐,下面留空露出白色
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks 制作精细PC图标
 。
。