Fireworks 打造精美导航效果_Fireworks教程
推荐:Fireworks制作打破玻璃的动画效果第一次写教程,可能有的地方写的不清楚,请大家见谅。首先先看一下最终效果:下面是具体的制作方法:1、下载并安装滤镜插件Xenofex2到FW的Plug-in目录下(将

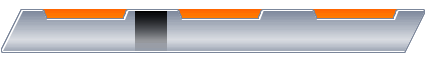
(图2.1)
下边我将教大家如何制作以上这个按钮:
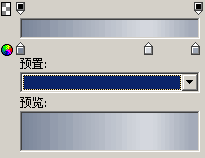
先新建一个500*400大小的画布,画一个400*40的长方形,调成渐变,如图2.1.1

(图2.1.1)
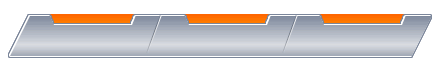
于是乎出来了一个我们做出来了个这个样子的图形如图2.1.2

(图2.1.2)
然后我们用部分固定选定工具
 选取长方形的上边两点如图2.1.3
选取长方形的上边两点如图2.1.3

(图2.1.3)
按住shift键,按两下向右键。如图2.1.4

(图2.1.4)
画一个绿色的长方形,我们通过部分选定工具得到一个如图2.1.5

(图2.1.5)
通过复制粘贴我们得到如图2.1.6

(图2.1.6)
通过

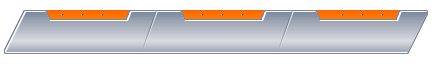
我们得到如图2.1.7

(图2.1.7)
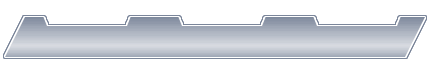
图形发光,白色属性如图2.1.8

(图2.1.8)
然后再发光颜色为 #7B869A 得到如图2.1.9

(图2.1.9)
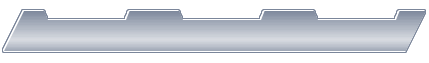
复制粘贴图形,去掉描边,向右移动两个像素,如图2.1.10

(图2.1.10)
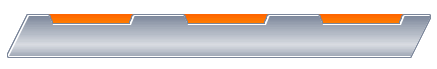
画一个长方形黄色渐变。放置图形下层,如图2.1.11

(图2.1.11)
画一个长方形如图2.1.12

(图2.1.12)
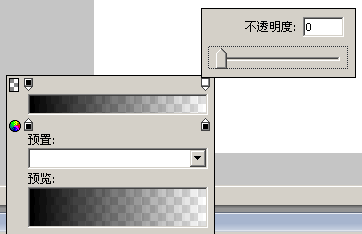
设置如图2.1.13

(图2.1.13)
把宽度设为“1”旋转“20度” 复制粘贴。然后向右移动一个像素。渐变变成白色.然后复制粘贴。
如图2.1.14

(图2.1.14)
画一个白色的1*1像素的点向右移动1个像素变成黑色。重复过程。如图2.1.15

(图2.1.15)
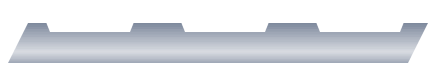
OK,到这里我们这个图形基本上就完毕咯。
分享:Fireworks 打造残破效果效果图:PNG源文件下载1、绘制一个矩形2、此矩形共加了如下三滤镜3、内发光和外发光4、用钢笔勾吧,细节自己把握5、加钉子,具体的见PNG作者:dowhatyo
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks 打造精美导航效果
 。
。