Flash透视技术之鸡蛋里面的世界(1)_Flash教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Flash MX 2004新特性实例(6)实例六、TextEnhancements一、涉及特性在实例中,主要涉及在FlashMX2004中引用和显示外部的css文件和html文件。这些都是在FlashMX2004中才有的新特性,
该效果是通过遮罩和简单的鼠标跟随技术来实现的。首先,做一个光源(发光的蜡烛),通过鼠标跟随技术让它获取鼠标的位置,并隐藏原来的鼠标。再通过遮罩技术使光源只在蛋壳的范围内显示。效果预览图:

效果图
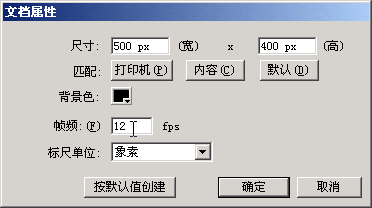
1.新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为500px x 400px,背景为黑色,帧频为12fps。如图1所示。

2.制作“雏鸟”元件。
按快捷键Ctrl F8打开“创建新元件”面板,创建一个名为“雏鸟”的图形元件。按快捷键Ctrl R打开“导入”面板,在该元件的场景中导入一只雏鸟,如图2所示。

3.制作“蛋壳”元件。
创建一个名为“蛋壳”的图形元件。点选“椭圆”工具 ,禁用边线
,禁用边线 。在该元件的场景中绘制一个椭圆,点选“箭头”工具
。在该元件的场景中绘制一个椭圆,点选“箭头”工具 进行调节,调节得象鸡蛋就行了。如图3所示。
进行调节,调节得象鸡蛋就行了。如图3所示。

按快捷键Shift F9打开“混色器”面板,如图4所示设置。图4中两个滑块的颜色都为白色,只是第2个滑块的Alpha值为10%。
设置好“混色器”面板后,点选“颜料桶”工具 ,用鼠标左键点击椭圆。这样,一个蛋壳就做好了,最终设置如图5所示。
,用鼠标左键点击椭圆。这样,一个蛋壳就做好了,最终设置如图5所示。

分享:Flash MX 2004新特性实例(5)实例五、NewsReader一、涉及特性本实例主要涉及数据绑定和组件的编程。数据绑定是在FlashMX2004中才有的新功能,据称不用编程,只需设置几个组件的属性,
相关Flash教程:
- 相关链接:
- 教程说明:
Flash教程-Flash透视技术之鸡蛋里面的世界(1)
 。
。