Photoshop制作网站首页:切割网页图片_PhotoShop网页设计
切图是网页设计中非常重要的一环,它可以很方便的为我们标明哪些是图片区域,哪些是文本区域。另外,合理的切图还有利于加快网页的下载速度、设计复杂造型的网页以及对不同特点的图片进行分格式压缩等优点。
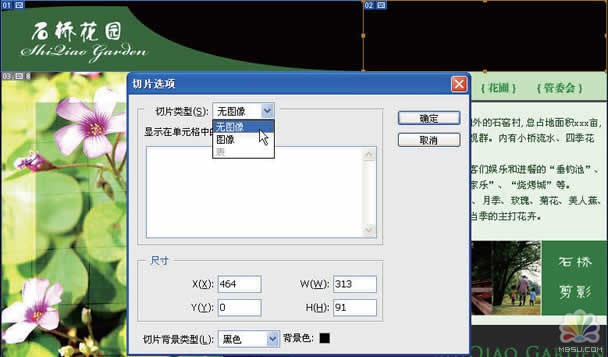
1. 使用工具箱中的“切片工具”在标题部分的左右各切一刀,使用“切片选择工具”双击右侧部分,在弹出的面板中设置切片类型为无图像。因为该部分是纯色,为了在网页中显示效果相同,设切片背景为黑色,这样该部分输出成网页后将由透明占位符和黑色背景色代替,如图 所示。

图
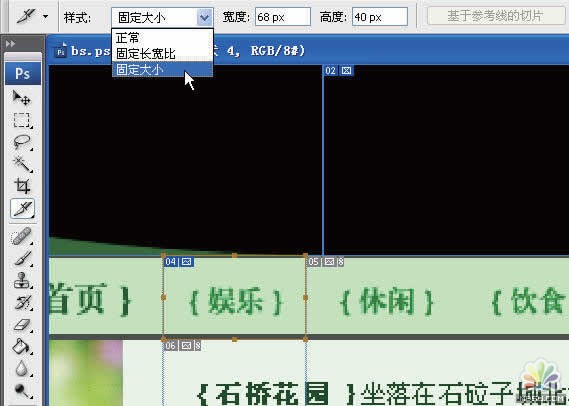
2. 使用切片的固定大小,设置宽度为“68”,高度为“40”,这次是切割的导航条按钮,将切片和被切对象对齐,切的时候要小心,避免切片之间重叠,如图1-3-2 所示。

图1-3-2

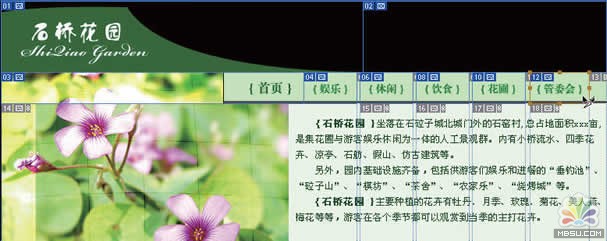
图1-3-3
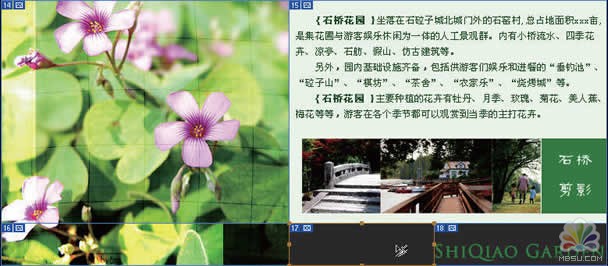
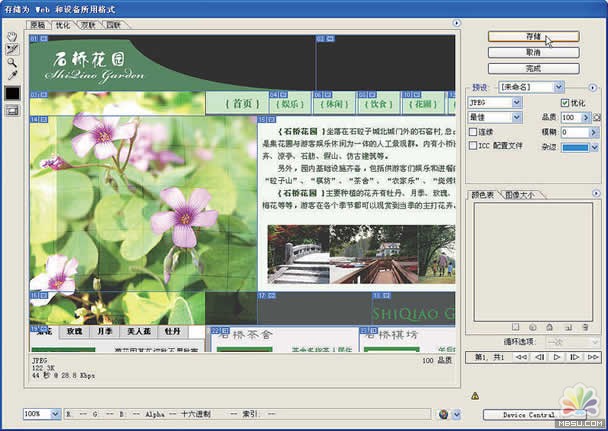
4. 切割方法同上,注重切片左上角的编号。下一行切片14 和15 共两刀,再往下16、17、18 共三刀,其中17 为纯色,因此设为无图像,并用相应的颜色标识,如图1-3-4 所示。后面的方法基本相同,需要把在Dreamweaver 中处理的纯色背景部分设为无图像,并以相应的切片背景色填充。假如某个图层的范围正好是要切割的大小,可以直接使用“基于图层的切片”功能。

图1-3-4
5. 执行菜单“存储为Web 和设备所用格式”,该命令用于将PSD 源文件输出成网页或是手机等设备所使用的格式。在对话框中进行简单的优化设置,确定后设置输出类型为“HTML 和图像”,并且要输出所有的切片,如图1-3-5 所示。

图1-3-5
举一反三:
尝试使用切图工具对已有的版面进行切割,并注重切割的技巧。
Photoshop在线视频教程 Photoshop视频教程下载
- 多媒体学Photoshop CS4视频教程 Photoshop CS3专家讲座视频教程 Photoshop照片处理视频教程 最新Photoshop CS4教程 Photoshop婚纱与写真实用教程 Photoshop CS4教程_基础篇 Photoshop CS4教程_实例篇 Photoshop画漫画视频教程 最新Photoshop CS4视频教程 photoshop绘画技巧视频教程 Photoshop CS全面通教程(下) photoshop cs4视频教程 PhotoshopCS2中文版视频教程 PS CS4视频教程 PS后期效果图处理视频教程 photoshop绘画与合成视频教程 Photoshop CS4 通道、特效视频教程 Photoshop文字艺术效果100例视频教程 Photoshop CS全面通教程(上) PS卡通画教程 ps照片处理视频教程 photoshopCS4中文版完全自学手册 Photoshop照片处理实例视频教程 Photoshop从头学系列视频教程 Photoshop CS4 视频教程 Photoshop平面设计视频教程 Photoshop实例教程海报制作
- PS人物数码照片处理技法大全视频教程 Photoshop CS 质感传奇素材CD 《大师之路》Photoshop CS2教程 祁连山打造逼真名贵男士手表 平面三维设计七种武器II Photoshop CS4完全自学教程 万晨曦现场讲授photoshop入门视频教程 Photoshop制作机械蜘蛛 21互联photoshop cs视频教程 Photoshop CS3专家讲堂视频教程 Photoshop CS2 高手之路 Photoshop实例视频教程 photoshop实例教程100例 Photoshop应用技巧 FIF 小组Photoshop视频教程 Photoshop CS3特辑视频教程下载
- 相关链接:
- 教程说明:
PhotoShop网页设计-Photoshop制作网站首页:切割网页图片
 。
。