Photoshop制作网站首页:首页主体制作_PhotoShop网页设计
本教程是一系列教程,主要讲解如何用photoshop制作一个网站的首页.
第1讲 制作首页的主体部分

课程总览
在本课程中,朋友们将学习到以下内容:
•• 如何通过Photoshop CS3 进行网站首页的版面设计
•• 各种网页版面元素的设计技巧和方法
•• 如何进行网页的切图以及切片的属性设置
•• 如何创建与Flash 整合的FLV 视频
•• 在Dreamweaver CS3 中使用“Spry 选项卡”构件
•• Photoshop、Flash、Dreamweaver 的协同工作
第1 讲 制作首页的主体部分
本文以“石桥花园”的网站首页为例,来演示页面创作的整个过程。其实“石桥花园”是不存在的,笔者虚构出来也并非只为完成本例,我一直向往生活在清幽、闲雅之所,虽然“石桥花园”离我的初衷有很多差异,但也多少能表达我的一些想法吧。
书归正传,早先的网页页面设计一般是以Dreamweaver 为中心,由Photoshop 或Flash 等软件来提供各种素材,如图片、动画、文字等。自从Photoshop 出现了“切图”等专为网页设计所定制的功能后,设计的中心已慢慢转向了Photoshop。因为Photoshop 本身以图像为基础的特性,决定了他能对版面施以更精确的控制,使网页的页面能够更加灵活和生动的布局,这几乎完全解放了网页设计师的创作灵感,不再受方方正正的网页表格所约束。现在我们要制作的是“石桥花园”首页的主体部分,主体部分包括标题、主展示图片和导航条。
1. 打开Photoshop CS3, 执行菜单“文件> 新建”。在新建对话框中设置名称为“石桥花园”,宽度为“777”、高度为“800”,这个数字并不“官方”,只是我在平时工作当中测试出来的而已。对于网页来说,一般只用于屏幕显示,所以分辨率为“72”、颜色模式为“RGB 颜色”,其它参数保持默认。
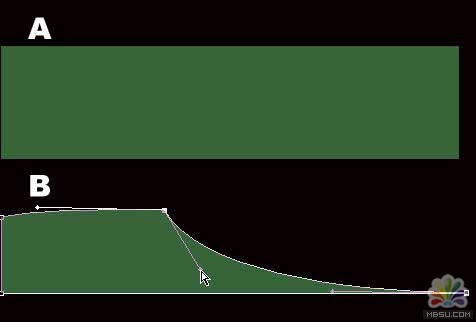
2. 按下Ctrl A 全选页面,执行菜单“编辑> 填充”将页面填为纯黑色。在工具箱中选择矢量的“矩形工具”,绘制一个如图1-1-1 所示长方形A。然后使用白色的“直接选择工具”将该矢量外形扭曲成如图1-1-1 中B 所示外观,该外形的十六进制颜色值为“#246b34”,一种厚重的深绿色。

图1-1-1
Photoshop在线视频教程 Photoshop视频教程下载
- 多媒体学Photoshop CS4视频教程 Photoshop CS3专家讲座视频教程 Photoshop照片处理视频教程 最新Photoshop CS4教程 Photoshop婚纱与写真实用教程 Photoshop CS4教程_基础篇 Photoshop CS4教程_实例篇 Photoshop画漫画视频教程 最新Photoshop CS4视频教程 photoshop绘画技巧视频教程 Photoshop CS全面通教程(下) photoshop cs4视频教程 PhotoshopCS2中文版视频教程 PS CS4视频教程 PS后期效果图处理视频教程 photoshop绘画与合成视频教程 Photoshop CS4 通道、特效视频教程 Photoshop文字艺术效果100例视频教程 Photoshop CS全面通教程(上) PS卡通画教程 ps照片处理视频教程 photoshopCS4中文版完全自学手册 Photoshop照片处理实例视频教程 Photoshop从头学系列视频教程 Photoshop CS4 视频教程 Photoshop平面设计视频教程 Photoshop实例教程海报制作
- PS人物数码照片处理技法大全视频教程 Photoshop CS 质感传奇素材CD 《大师之路》Photoshop CS2教程 祁连山打造逼真名贵男士手表 平面三维设计七种武器II Photoshop CS4完全自学教程 万晨曦现场讲授photoshop入门视频教程 Photoshop制作机械蜘蛛 21互联photoshop cs视频教程 Photoshop CS3专家讲堂视频教程 Photoshop CS2 高手之路 Photoshop实例视频教程 photoshop实例教程100例 Photoshop应用技巧 FIF 小组Photoshop视频教程 Photoshop CS3特辑视频教程下载
- 相关链接:
- 教程说明:
PhotoShop网页设计-Photoshop制作网站首页:首页主体制作
 。
。