Photoshop制作超酷春天背景网页_PhotoShop网页设计
教程Tag:暂无Tag,欢迎添加,赚取U币!
最终效果图:

新建立一个淡蓝色背景的文档,并且使用矩形选区制作一个区域,填充为蓝色:

背景色设置为白色,然后执行分层云彩滤镜:

设置画笔:

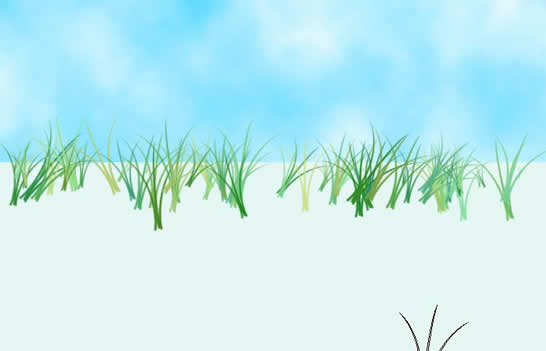
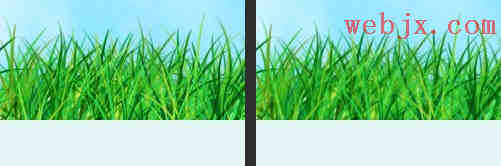
设置前景色为#158223,背景色为#ADE48C,绘制一些草的图形:

使图形比较真实,你可以多绘制一些:

将多余的一些删除掉:

复制草的图层,然后将图层模式改为正片叠底,效果如下:

设置草这层的色相为 -24,进行一下高斯模糊,设置半径为1.2。

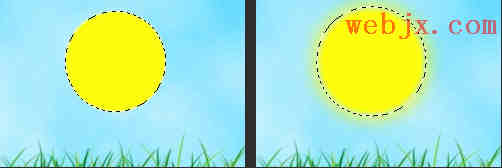
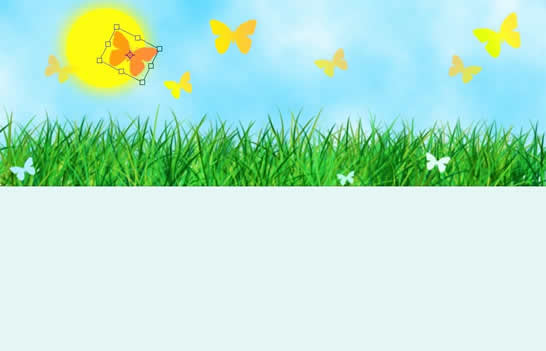
绘制一个圆形选区,填充为黄色,然后进行羽化,半径为9:

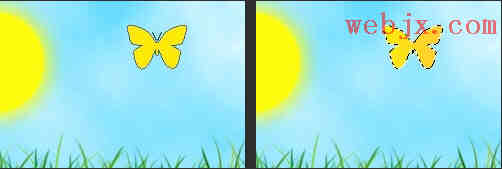
用自由变形工具绘制黄色的蝴蝶,然后绘制一选区,设置前景色为亮黄色,背景色为暗黄色进行线性渐变填充:

多复制蝴蝶层几次,适当调整亮度和对比度,效果如下:

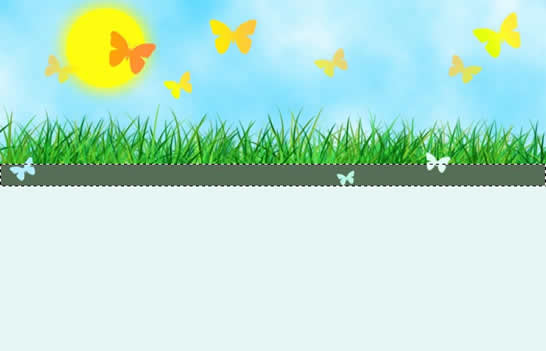
创建一个长的矩形选区,按Ctrl+J复制一层,然后调整使之变暗一些:

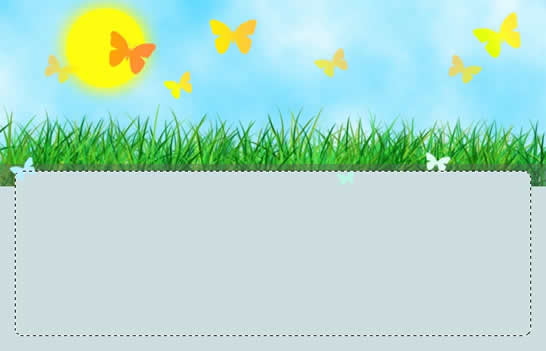
然后制作一个暗一些的矩形区域,你就可以任意设置输入一些内容了:

最终效果如前所示。
Photoshop在线视频教程 Photoshop视频教程下载
- 多媒体学Photoshop CS4视频教程 Photoshop CS3专家讲座视频教程 Photoshop照片处理视频教程 最新Photoshop CS4教程 Photoshop婚纱与写真实用教程 Photoshop CS4教程_基础篇 Photoshop CS4教程_实例篇 Photoshop画漫画视频教程 最新Photoshop CS4视频教程 photoshop绘画技巧视频教程 Photoshop CS全面通教程(下) photoshop cs4视频教程 PhotoshopCS2中文版视频教程 PS CS4视频教程 PS后期效果图处理视频教程 photoshop绘画与合成视频教程 Photoshop CS4 通道、特效视频教程 Photoshop文字艺术效果100例视频教程 Photoshop CS全面通教程(上) PS卡通画教程 ps照片处理视频教程 photoshopCS4中文版完全自学手册 Photoshop照片处理实例视频教程 Photoshop从头学系列视频教程 Photoshop CS4 视频教程 Photoshop平面设计视频教程 Photoshop实例教程海报制作
- PS人物数码照片处理技法大全视频教程 Photoshop CS 质感传奇素材CD 《大师之路》Photoshop CS2教程 祁连山打造逼真名贵男士手表 平面三维设计七种武器II Photoshop CS4完全自学教程 万晨曦现场讲授photoshop入门视频教程 Photoshop制作机械蜘蛛 21互联photoshop cs视频教程 Photoshop CS3专家讲堂视频教程 Photoshop CS2 高手之路 Photoshop实例视频教程 photoshop实例教程100例 Photoshop应用技巧 FIF 小组Photoshop视频教程 Photoshop CS3特辑视频教程下载
相关PhotoShop网页设计:
- 相关链接:
- 教程说明:
PhotoShop网页设计-Photoshop制作超酷春天背景网页
 。
。