PhotoShop制作网站导航_PhotoShop网页设计
教程Tag:暂无Tag,欢迎添加,赚取U币!
按照网站的大小确定导航尺寸。 |
 |
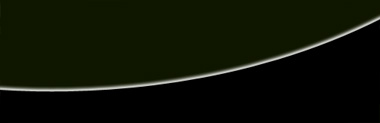
| 使用钢笔工具创建如下形状的图形。 |
|
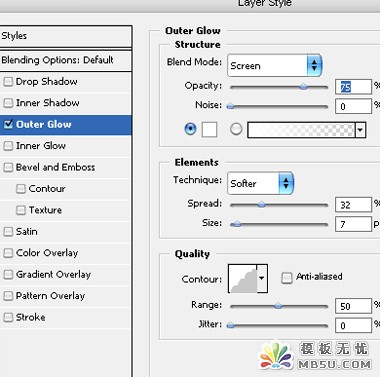
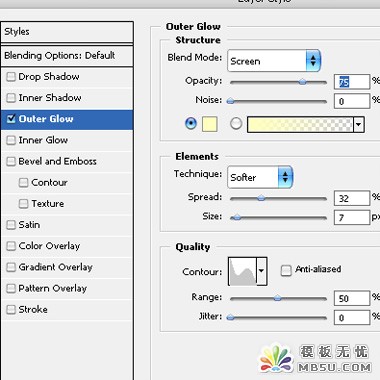
| 图层 >> 图层样式 >> 外发光,混合模式“滤色”。 |
 |
 |
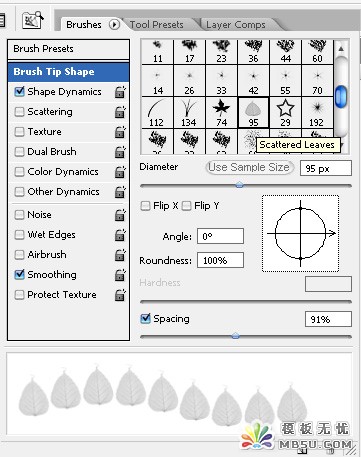
| 按下 F5 打开笔刷设置窗口,选择宽边树叶笔刷,并按下图设置笔尖形状。 |
 设置笔刷“动态形状”。 设置笔刷“动态形状”。 |
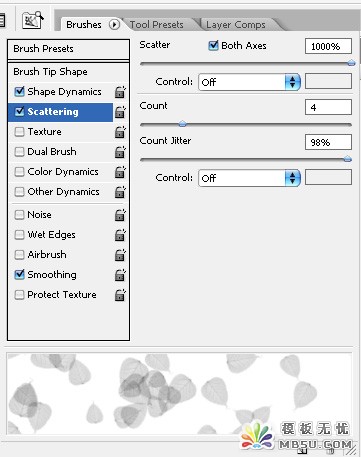
 设置笔刷“散布”。 设置笔刷“散布”。 |
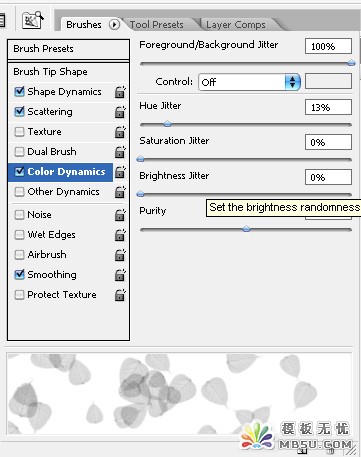
设置笔刷“动态颜色”。 |
|
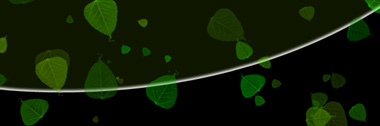
| 将绿色设为前景色,深绿设为背景色,创建新的图层,运用笔刷得到如下效果。 |
 |
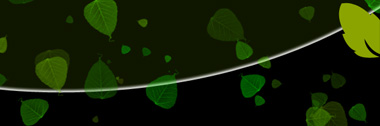
| 创建新图层,在导航右侧利用钢笔工具绘制“叶片1”。 |
 |
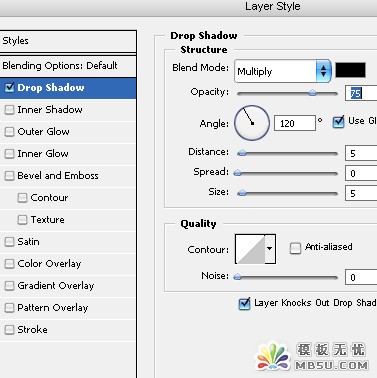
| 图层 >> 图层样式 >> 投影。 |
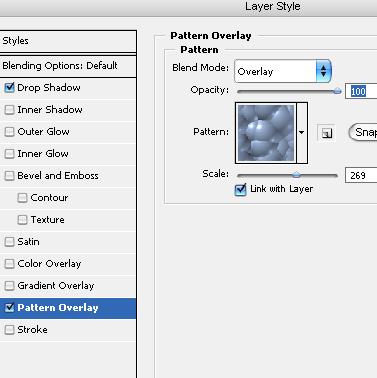
 图层 >> 图层样式 >> 图案叠加。 图层 >> 图层样式 >> 图案叠加。 |
 |
|
| 复制“叶片1”,调整大小、旋转角度和填充色。 |
 |
| 利用椭圆工具在曲线上绘制一个圆。 |
 |
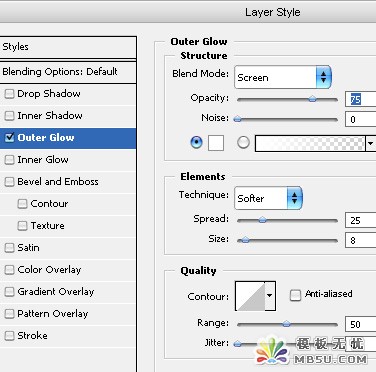
| 图层 >> 图层样式 >> 外发光。 |
 |
 |
| 利用钢笔工具绘制“叶片2”。 |
 |
| 图层 >> 图层样式 >> 外发光。 |
|
 |
| 类似的完成其他叶片。 |
 |
| 沿路经输入导航文字。(路径文字制作这里不再重复,可查看本站相关教程) |
|
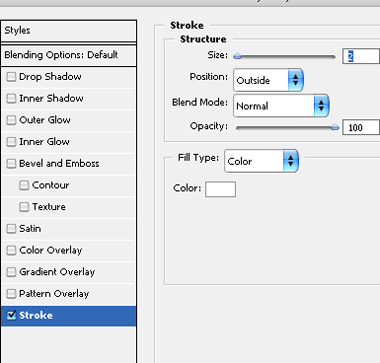
| 图层 >> 图层样式 >> 描边。 |
 |
 |
| 输入网站名称,一个个性化导航栏就制作完成了。 |
|
Photoshop在线视频教程 Photoshop视频教程下载
- 多媒体学Photoshop CS4视频教程 Photoshop CS3专家讲座视频教程 Photoshop照片处理视频教程 最新Photoshop CS4教程 Photoshop婚纱与写真实用教程 Photoshop CS4教程_基础篇 Photoshop CS4教程_实例篇 Photoshop画漫画视频教程 最新Photoshop CS4视频教程 photoshop绘画技巧视频教程 Photoshop CS全面通教程(下) photoshop cs4视频教程 PhotoshopCS2中文版视频教程 PS CS4视频教程 PS后期效果图处理视频教程 photoshop绘画与合成视频教程 Photoshop CS4 通道、特效视频教程 Photoshop文字艺术效果100例视频教程 Photoshop CS全面通教程(上) PS卡通画教程 ps照片处理视频教程 photoshopCS4中文版完全自学手册 Photoshop照片处理实例视频教程 Photoshop从头学系列视频教程 Photoshop CS4 视频教程 Photoshop平面设计视频教程 Photoshop实例教程海报制作
- PS人物数码照片处理技法大全视频教程 Photoshop CS 质感传奇素材CD 《大师之路》Photoshop CS2教程 祁连山打造逼真名贵男士手表 平面三维设计七种武器II Photoshop CS4完全自学教程 万晨曦现场讲授photoshop入门视频教程 Photoshop制作机械蜘蛛 21互联photoshop cs视频教程 Photoshop CS3专家讲堂视频教程 Photoshop CS2 高手之路 Photoshop实例视频教程 photoshop实例教程100例 Photoshop应用技巧 FIF 小组Photoshop视频教程 Photoshop CS3特辑视频教程下载
相关PhotoShop网页设计:
- 相关链接:
- 教程说明:
PhotoShop网页设计-PhotoShop制作网站导航
 。
。