PhotoShop设计网站内容框_PhotoShop网页设计
教程Tag:暂无Tag,欢迎添加,赚取U币!
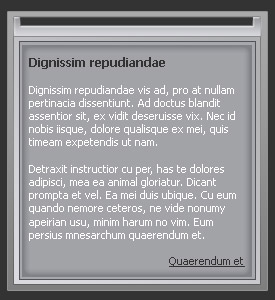
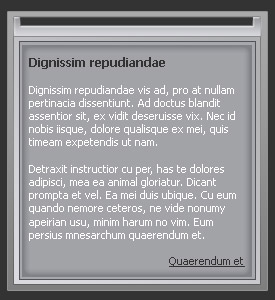
在本例教程中我们将学习如何制作如下网页内容框。

1. 建立275像素 X 300像素 的画布。
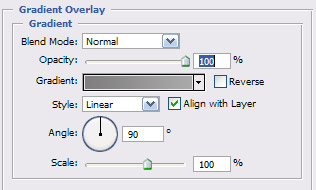
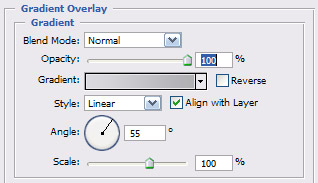
2. 使用矩形工具绘制一矩形,图层 >> 图层样式 >> 渐变叠加。

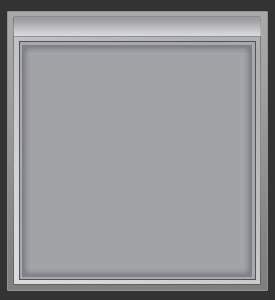
3. 得到如下效果。

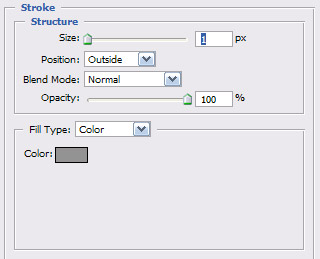
4. 添加“描边”效果。

5. 得到如下效果。

6. 按下 Ctrl 并点击矩形层获得选区,创建新的图层并填充颜色(#333333)。

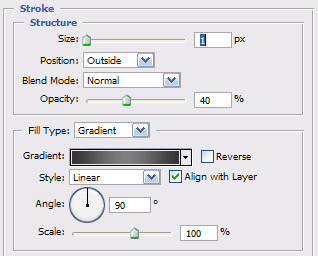
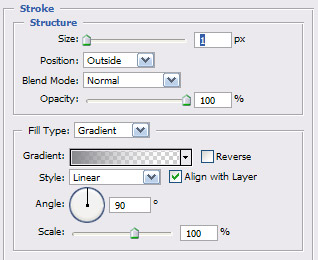
7. 图层 >> 图层样式 >> 描边。位置“外部”,填充方式“渐变”。

8. 得到如下效果。

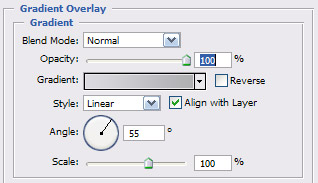
9. 创建新的图层,并绘制另一个矩形,图层 >> 图层样式 >> 渐变叠加。

10. 调整该矩形的位置和大小,得到如下效果。

11. 重复步骤 9。

12. 调整矩形位置和大小得到如下效果。

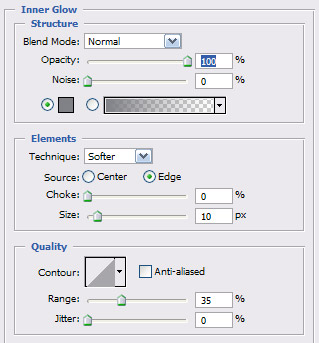
13. 绘制另一个矩形并填充颜色(#A2A3A7),图层 >> 图层样式 >> 内发光。

14. 调整矩形位置和大小得到如下效果。

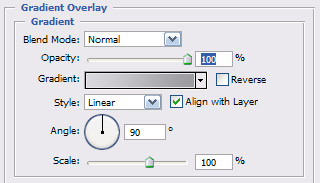
15. 绘制最后一个矩形,图层 >> 图层样式 >> 渐变叠加。

16. 调整位置和大小得到如下效果。

17. 图层 >> 图层样式 >> 描边。位置“外部”,填充方式“渐变”。

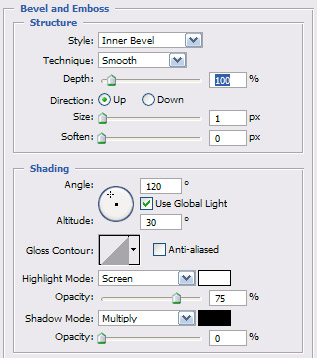
18. 图层 >> 图层样式 >> 斜面和浮雕,样式“内斜面”。

19. 得到如下效果。

20. 栅格化图层,利用矩形选框工具建立如下选区。

21. 删除选区。

22. 输入文字信息,一个据有层次感的网站内容框就制作完成了。

Photoshop在线视频教程 Photoshop视频教程下载
- 多媒体学Photoshop CS4视频教程 Photoshop CS3专家讲座视频教程 Photoshop照片处理视频教程 最新Photoshop CS4教程 Photoshop婚纱与写真实用教程 Photoshop CS4教程_基础篇 Photoshop CS4教程_实例篇 Photoshop画漫画视频教程 最新Photoshop CS4视频教程 photoshop绘画技巧视频教程 Photoshop CS全面通教程(下) photoshop cs4视频教程 PhotoshopCS2中文版视频教程 PS CS4视频教程 PS后期效果图处理视频教程 photoshop绘画与合成视频教程 Photoshop CS4 通道、特效视频教程 Photoshop文字艺术效果100例视频教程 Photoshop CS全面通教程(上) PS卡通画教程 ps照片处理视频教程 photoshopCS4中文版完全自学手册 Photoshop照片处理实例视频教程 Photoshop从头学系列视频教程 Photoshop CS4 视频教程 Photoshop平面设计视频教程 Photoshop实例教程海报制作
- PS人物数码照片处理技法大全视频教程 Photoshop CS 质感传奇素材CD 《大师之路》Photoshop CS2教程 祁连山打造逼真名贵男士手表 平面三维设计七种武器II Photoshop CS4完全自学教程 万晨曦现场讲授photoshop入门视频教程 Photoshop制作机械蜘蛛 21互联photoshop cs视频教程 Photoshop CS3专家讲堂视频教程 Photoshop CS2 高手之路 Photoshop实例视频教程 photoshop实例教程100例 Photoshop应用技巧 FIF 小组Photoshop视频教程 Photoshop CS3特辑视频教程下载
相关PhotoShop网页设计:
- 相关链接:
- 教程说明:
PhotoShop网页设计-PhotoShop设计网站内容框
 。
。