Fireworks制作分解特效_Fireworks教程
推荐:Fireworks 制作精细PC图标先奉上效果图:基本步骤:1.绘制一个矩形,并通过部分选取工具调节节点。为增加立体效果,每个角均通过钢笔工具增加为2个节点2.给矩形添加渐变效果3.再

其实很多软件都可以很轻易的达到这样的效果,总之目的是为了把图形切成几片。
1、首先预备好两张图,一张用来遮蔽用的(其实就是我们用的刀子),一张是底图

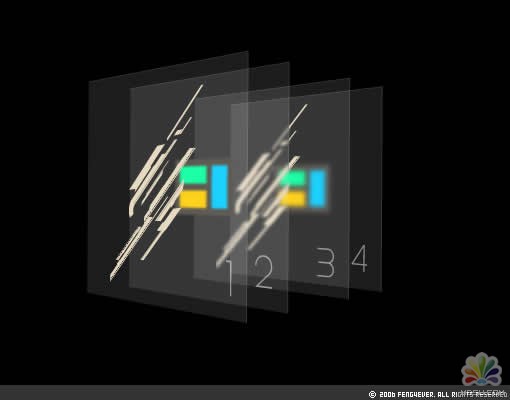
2、分别复制一份,然后按照下面的顺序排列好四个图层

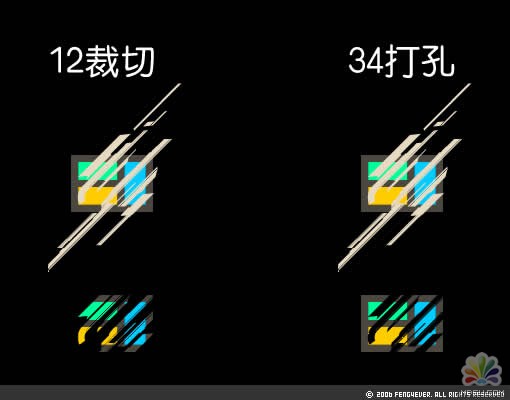
3、上面两层进行裁切操作(同时选择1,2层,然后找到Fireworks菜单的『修改』-『组合路径』-『裁切』),下面的两层进行打孔操作(和裁切在一个地方),由于这个例子的图形拥有多个颜色,你可能需要多次打孔或者裁切操作。

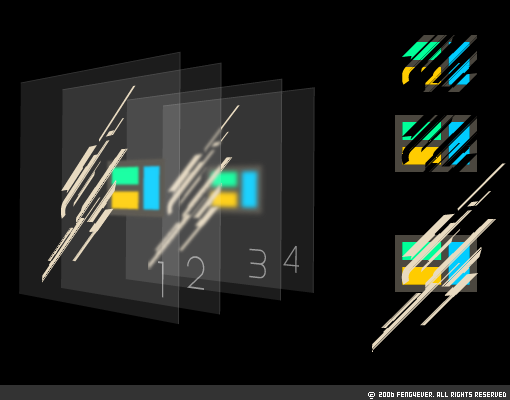
4、把两个被分解的图形再次重新组合到一个地方,然后全选这些路进,找到菜单的『修改』-『组合路径』-『分解』,好了,现在你已经把底图切的成薄片了,你可以按照你想象的方式去排列这些碎片让他更具有分解瞬间的动感

下面是源文件,

另外,还有一个好东西送——f4e_design_works_tutorialscut.rar(点击下载)
下载以后,然后在fireworks里面选择『命令』-『运行脚本』找到这个脚本进行运行,看看有什么发生。
你可以打开这个脚本命令了解一下Fireworks中的javascript是怎样工作的,
fireworks9融入了窗口部件元素,Js将大派用场,所以学习Javascript能更好的减少重复工作量。
分享:用Fireworks8做个符合web标准的弹出菜单Fireworks8做下拉菜单的功能较上一版本有很大程度 的增强,并开始兼容web标准,代码也减少了很多,JS从原来的30多K降到现在的2K,可访问性:IE、Firefox、Opera。 1.新建文件,做几个按钮,这部分相信大家都会做. 2.在按钮上点左键,在弹出菜单上选添加弹出菜单,会出现如
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks制作分解特效
 。
。