Fireworks教程:绘制矢量的邮件图标(3)_Fireworks教程
教程Tag:暂无Tag,欢迎添加,赚取U币!
推荐:Fireworks制作仿3D光亮DNA桌面壁纸如果看过winamp的AVS的弦曲线的人想必对其华丽的光影效果印象深刻。 这次我创作了这个桌面,希望能抛砖引玉,让大家发掘firework的补间潜能! 以下是操纵步骤,慢慢看哦,不太长。 1. 这次要准备的家伙好多,大家要有耐性看看啊! 这次的主要应用技术是firework的路径、
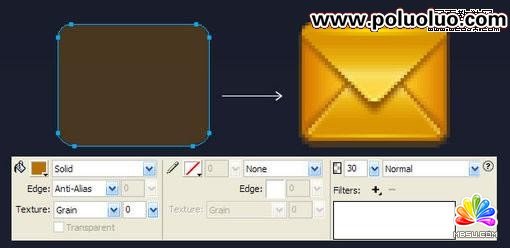
因为背景是比较深的颜色,我们可以考虑加个发光。这里我们不去用FW的投影或发光滤镜,还是用Path,为什么?因为比较好控制,个人喜好吧。我们可以做一个比信封底层的圆角矩形上下左右多1px的新圆角矩形,不羽化,透明度30。

Step 14
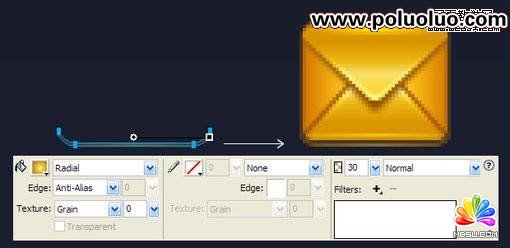
再在加一道1px高光在下面。

Step 15
至此图标基本完成,下面进入润色阶段。我们把所有图层全选“复制”一份,然后迅速按下Ctrl+Alt +Shift+Z把图层平面化为位图,然后设置叠加方式为Overlay,透明度60,这样就会发现图标的饱和度、对比度被提高了,这是我个人比较喜欢的快速润色的方法,但并非任何时候都适用,某些时候你必须手动用FW自带的滤镜去调曲线、对比度、饱和度等参数。

Finish
最终效果(其实信封下方的三角我也用路径加了Path作为投影,写完了才发现,我就不再折腾了……)

分享:Fireworks制作Vista样式按钮的方法本例介绍使用Fireworks制作多样式按钮,主要讲解渐变填充、高光样式的运用,适合新手朋友学习,希望能给朋友们带来帮助。
相关Fireworks教程:
- 相关链接:
- 教程说明:
Fireworks教程-Fireworks教程:绘制矢量的邮件图标(3)
 。
。