Photoshop制作网站首页:首页主体制作(3)_PhotoShop网页设计
教程Tag:暂无Tag,欢迎添加,赚取U币!
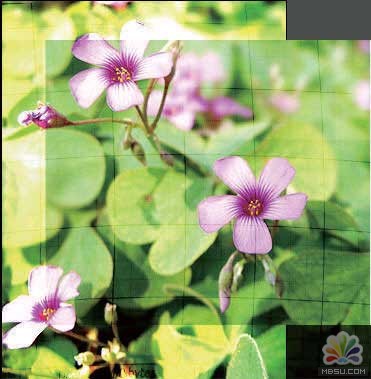
6. 现在有网格、花卉和马赛克三层图片,网格放在最上层,将图层的混合模式设为“颜色加深”,不透明度设为“68%”。花卉层的混合模式设为“强光”,马赛克图层不变,三者的合成效果如图1-1-6所示。

图1-1-6
7. 下面要制作的是首页的导航条部分,使用矢量的“矩形工具”绘制一个长方形,注重该长方形不要画满,留一些黑边在四周,黑边上窄下粗,使其具有一定的层次感。十六进制颜色值为“#c8fcc5”,一种清淡的绿色,如图1-1-7 所示。

图1-1-7
8. 使用横排文字工具输入导航条上的文字,使用大括号“{}”进行装饰,字体为“方正小标宋_GBK”, 消除锯齿的方法为“浑厚”,如图1-1-8 所示。这里所制作的导航只起到占位作用,后面的教程中将设置导航条按钮的翻转效果。

图1-1-8
举一反三:
尝试用类似的方法设计个人主页的标题和导航条等部分。
未完待续……
相关文章:Photoshop制作网站首页(2):首页内容的制作(1)
Photoshop在线视频教程 Photoshop视频教程下载
- 多媒体学Photoshop CS4视频教程 Photoshop CS3专家讲座视频教程 Photoshop照片处理视频教程 最新Photoshop CS4教程 Photoshop婚纱与写真实用教程 Photoshop CS4教程_基础篇 Photoshop CS4教程_实例篇 Photoshop画漫画视频教程 最新Photoshop CS4视频教程 photoshop绘画技巧视频教程 Photoshop CS全面通教程(下) photoshop cs4视频教程 PhotoshopCS2中文版视频教程 PS CS4视频教程 PS后期效果图处理视频教程 photoshop绘画与合成视频教程 Photoshop CS4 通道、特效视频教程 Photoshop文字艺术效果100例视频教程 Photoshop CS全面通教程(上) PS卡通画教程 ps照片处理视频教程 photoshopCS4中文版完全自学手册 Photoshop照片处理实例视频教程 Photoshop从头学系列视频教程 Photoshop CS4 视频教程 Photoshop平面设计视频教程 Photoshop实例教程海报制作
- PS人物数码照片处理技法大全视频教程 Photoshop CS 质感传奇素材CD 《大师之路》Photoshop CS2教程 祁连山打造逼真名贵男士手表 平面三维设计七种武器II Photoshop CS4完全自学教程 万晨曦现场讲授photoshop入门视频教程 Photoshop制作机械蜘蛛 21互联photoshop cs视频教程 Photoshop CS3专家讲堂视频教程 Photoshop CS2 高手之路 Photoshop实例视频教程 photoshop实例教程100例 Photoshop应用技巧 FIF 小组Photoshop视频教程 Photoshop CS3特辑视频教程下载
相关PhotoShop网页设计:
- 相关链接:
- 教程说明:
PhotoShop网页设计-Photoshop制作网站首页:首页主体制作(3)
 。
。